Die User Experience einer Website wird von Tag zu Tag wichtiger, wenn es um den letztendlichen Erfolg einer Website geht. Man könnte sagen, dass das Nutzererlebnis gut abgerundet ist, wenn Inhalt und Design den Bedürfnissen der Benutzer entsprechen.
Es mag einfach erscheinen, wenn man es so formuliert. Aber wissen Sie auch, wie man das erreichen kann? In diesem Artikel geben wir Ihnen einige Tipps zur Verbesserung Ihrer User Experience (UX), die Sie auf Ihre eigene Website anwenden können und die Ihre Nutzer dazu bringen, sich in sie zu verlieben.
Was genau ist die Benutzerfreundlichkeit einer Website?
Die Benutzerfreundlichkeit einer Website bezieht sich auf die Leichtigkeit, mit der ein Benutzer eine Website durchsuchen kann. Nicht mehr und nicht weniger.
Um eine gute User Experience zu erreichen, muss die Navigation einer Website einfach, intuitiv und flüssig sein. Wenn das Laden einer Website zu lange dauert, oder die Benutzer nicht leicht finden können, wonach sie suchen, schreckt sie das ab und sie verlassen die Website – was sehr unwahrscheinlich ist, dass sie wiederkommen.
Wenn wir über Benutzerfreundlichkeit und einfache Navigation sprechen, haben wir sowohl die visuellen/ gestalterischen Aspekte als auch deren Inhalt im Auge. Ein gutes Design nutzt wenig, wenn die Texte der Website zu lang oder für die Zielbenutzer unattraktiv geschrieben sind.
Bitte beachten Sie die folgenden Tipps wenn Sie Zweifel haben, wie Sie die Benutzerfreundlichkeit der Website Ihres digitalen Projekts verbessern können.
? Das könnte Sie interessieren | Top 5 Websites mit einer beeindruckenden User Interface (UI)
10 Tipps um die Benutzerfreundlichkeit einer Website zu verbessern

Wenn die Verkäufe Ihrer E-Commerce Website nicht Ihren Erwartungen entsprechen oder Google Analytics eine sehr hohe Absprungrate und eine erhöhte Anzahl von Besuchern aufweist, die nie wiederkehren, gibt es wahrscheinlich einen Zusammenhang mit der Benutzerfreundlichkeit Ihrer Website, den Sie verbessern können.
Sie können Tools wie Hotjar oder CrazyEgg nutzen – um nur einige Beispiele zu nennen – um zu sehen, welchem Pfad Ihre Besucher beim Browsen auf Ihrer Website folgen.
Schauen wir uns aber zunächst an, welche Elemente einer Website normalerweise verbessert werden müssen, bevor wir auf externe Tools zurückgreifen.
Leerzeichen benutzen
Es handelt sich um einen grundlegenden Designfehler, der sowohl im Grafik- als auch im Webdesign auftritt. Haben Sie keine Angst vor dem weißen Raum. Er hilft, der Hauptbotschaft Bedeutung zu verleihen und den Inhalt zu strukturieren.
Wenn Sie Ihre Website bis zum Rand mit Text füllen, wird die Benutzerfreundlichkeit nicht verbessert. Dennoch hilft die gute Verwendung von Elementen wie Füllungen (um ein Element von innen heraus zu füllen) oder Rändern (um die Elemente der Website voneinander zu trennen), um die Aufmerksamkeit des Benutzers auf das Wesentliche zu lenken und die Lesbarkeit zu verbessern.
Das Menü ist immer zugänglich
Wir neigen dazu zu denken, der “Heimat” Bereich einer Website sei bei weitem das Wichtigste, aber ist das wirklich so?
Nun, es kommt darauf an. Untersuchen Sie mit Google Analytics, wie Benutzer auf Ihrer Website landen. Sie werden vielleicht feststellen, dass es einen gut positionierten Abschnitt gibt, der für einen guten Anteil Ihres Traffics verantwortlich ist. Wie ist die Navigation in diesem Abschnitt konzipiert? Kann der Besucher von dort aus auf den Rest der Website zugreifen?
Manchmal erscheint das Menü einer Website nicht in jedem Abschnitt, was ein großer Fehler ist. Ein Benutzer muss in der Lage sein, von jedem beliebigen Abschnitt einer Website aus durch diese zu navigieren. Gestalten Sie die Navigation daher einfach und binden Sie das Menü Ihrer Website in alle Abschnitte ein.
? Lesen Sie weiter | Die 10 häufigsten Fehler, die Sie beim Webdesign vermeiden können
Innovativ sein, aber nicht über das Ziel hinaus schießen

Verstehen Sie uns nicht falsch – wir wissen dass Sie sich eine Website wünschen, die den aktuellen Trends entspricht. Aber selbst wenn Ihr User Experience Design an die aktuellen Trends angepasst ist, kann es den Benutzer nicht verwirren.
Die Website kann neuartige Elemente wie Mikro-Interaktionen beinhalten, aber es sollte den Benutzer niemals verwirren.
Ein gut erkennbares Website Menü oben, das Logo der Website oben links oder das Abonnement des Newsletters in der Fußzeile… Dies sind Konventionen, die der Benutzer bereits verinnerlicht hat. Obwohl es Raum für Innovationen in der Präsentation gibt, sollten die Grundlagen und die Kernstruktur im Idealfall gleich bleiben.
Daten hierarchisch organisieren
Eile ist eines der Übel des 21. Jahrhunderts. Und im Internet noch mehr. Deshalb müssen Sie es Ihren Nutzern leicht machen.
Das Lesen wird erleichtert, wenn Sie lesbare Schriftarten und H1, H2 (und folgende) Überschriften oder fetten Text verwenden.
Es wird immer Benutzer geben, die Ihre Texte verschlingen. Aber die, die am Langsamsten oder am meisten beschäftigt sind, müssen auf den ersten Blick eine Antwort finden. Denken Sie also daran, Ihren Inhalt hierarchisch zu organisieren und visuelle Elemente wie Aufzählungszeichen für Auflistungen zu verwenden.
Dropdown-Menüs sind eine weitere Option, die sich gut dazu eignet, Funktionen aufzulisten oder Antworten zu häufig gestellten Fragen anzuzeigen. Die Benutzer sehen den Titel und klicken auf das Dropdown-Element, wenn sie weitere Informationen suchen, um mehr zu erfahren, ohne die Website neu zu laden.
? Lesen Sie auch | 5 Tipps, um ein exzellentes UX für Progressive Web Apps zu sichern
Ladegeschwindigkeiten optimieren
Wir haben bereits über Eile und Hektik gesprochen. Wenn das Laden Ihrer Website länger als fünf Sekunden dauert, können Sie sich glücklich schätzen, wenn sie überhaupt besucht wird.
Optimieren Sie die User Experience durch die Ladegeschwindigkeit Ihrer Website, sowohl für ihre Bilder und visuellen Elemente als auch für ihren Code und ihre Ressourcen.
Wenn Sie sich nicht sicher sind, welche Aspekte Sie verbessern sollten, können Sie sich über Ihre Website informieren und erfahren, wie Sie potentielle Leistungsprobleme mit Tools wie GTmetrixoder Lighthouse beheben können.
Links hervorheben
Noch einmal: Machen Sie es dem Benutzer leicht. Wenn ein Benutzer auf einen Link klicken muss, muss er es sofort bemerken. Heben Sie Hyperlinks mit fetter Schrift oder mit einer Farbe hervor, die sich von der Farbe der restlichen Textteile unterscheidet. Das Unterstreichen ist ebenfalls eine gängige Praxis, die immernoch weit verbreitet ist.
Bilder (gut) verwenden
Der erste Eindruck, den ein Besucher bei der Landung auf Ihrer Website gewinnt, ist essenziell für die Entscheidung, ob er sie weiter durchsuchen oder einfach verlassen will. Zum Beispiel: Wenn Sie auf ein großes Header-Bild setzen, ist es besser, ein eigenes Bild zu verwenden als ein Stock-Bild.
Sie können sich viel besser mit Ihrem Benutzer verbinden, wenn Sie Ihre eigenen Bilder verwenden. Setzen Sie Bilder strategisch ein, indem Sie sie an wichtigen Stellen platzieren, wo sie dem Benutzer helfen können, eine Pause vom Text zu machen. Die Hervorhebung von Symbolen kann dem Nutzer auch helfen, die relevanten Elemente zu identifizieren und Informationen hierarchisch zu organisieren.
☝️ Ähnlicher Inhalt | Growth Driven Design: Die beste Methode zur Erstellung Ihrer Website
Reduzieren Sie 404 Fehler auf ein Minimum

Seiten, die nicht gefunden werden, können für den Nutzer sehr frustrierend sein. Deshalb sollten Sie dies regelmäßig überprüfen und die Möglichkeit, dass dieser Fehler auftritt, auf ein Minimum reduzieren.
Da jedoch 404 Fehler am Ende unvermeidbar sind, machen Sie es zumindest zu einer angenehmen Erfahrung: Bieten Sie wertvolle Inhalte an, entschuldigen Sie sich und laden Sie den Nutzer dazu ein, weiter auf Ihrer Website zu surfen.
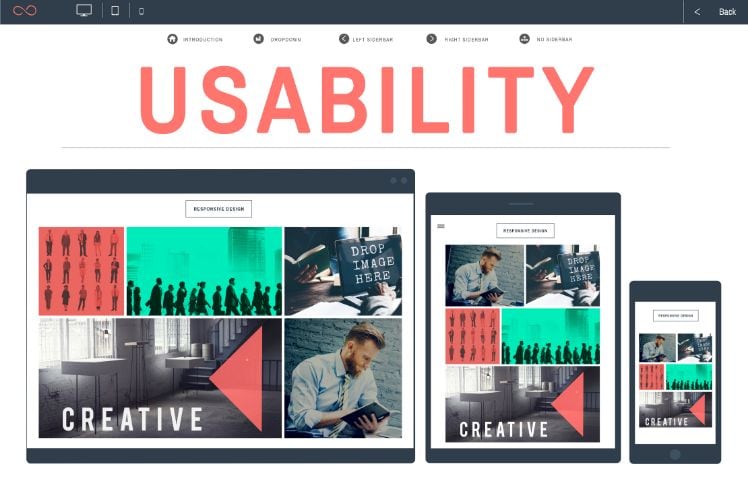
Pflegen Sie die mobile Version
Die mobile Version der Website ist derzeit die wichtigste für Suchmaschinen. Sie dürfen Sie nicht vernachlässigen. Vergewissern Sie sich, dass alles an seinem Platz ist und dass keines der Elemente von Smartphones aus unzugänglich ist, wie es bei bestimmten Schaltflächen oder zu kleinen Texten vorkommen kann.
Vereinfachen Sie die Suche
Platzieren Sie die Suchleiste an einer gut sichtbaren Stelle. Denken Sie daran, was wir über Eile und Hektik gesagt haben. Wenn ein Benutzer auf den ersten Blick nicht findet, was er braucht, wird er vermutlich danach suchen. Kümmern Sie sich also um die Sucherfahrung Ihrer Nutzer.
Vermeiden Sie es, Ihre Nutzer zu verärgern
Dies sind einige der Aspekte, die die Besucher verärgern: irrelevante Videos oder Animationen, nervende Pop-ups, unordentliche Inhalte usw. Aber so dringend Ihr Bedürfnis nach Leads auch sein mag, Sie müssen überzeugen und nicht “schreien”. Sie müssen eine Website haben, die angenehm zu besuchen ist. Sobald Sie dies erreicht haben, wird der Rest auch folgen.
Erhalten Sie ein erstklassiges UX design
Sie sind besorgt über die Benutzerfreundlichkeit und suchen einen Experten für die User Experience? Wenn dies der Fall ist: Willkommen bei Yeeply!
Wir verfügen über die besten Fachleute in UX, die eine Website entwickeln werden, die Ihre Nutzer beeindrucken wird. Wenn Sie mehr darüber wissen möchten, was wir für Sie tun können, nehmen Sie bitte durch dieses Formular Kontakt zu uns auf.